SNAG YOUR FANCY FREEBIE SQUARESPACE PLUGINS ✹
Wanna make your Squarespace site pop without breaking a sweat? Grab our totally free SQSP Code Snippets (yep, plugins or add-ons) and give your website the ultimate glow-up. Think one-click magic that adds custom features, cool design tweaks, and all the standout vibes you’ve been dreaming of 💻💖
Perfect for creators, coaches, and small biz babes who want their site to slay and stand out—no tech meltdown required.
Ready to use.
Hover Button Gradient Effects
Add a trendy hover gradient button to your website layout, this hack is by adding custom codes to change the style of your buttons.
Colorful Section dividers
Add a trendy section divider for each section. This plugin/code snippet uses css editor and works with all template families 7.0 or 7.1 in Squarespace.
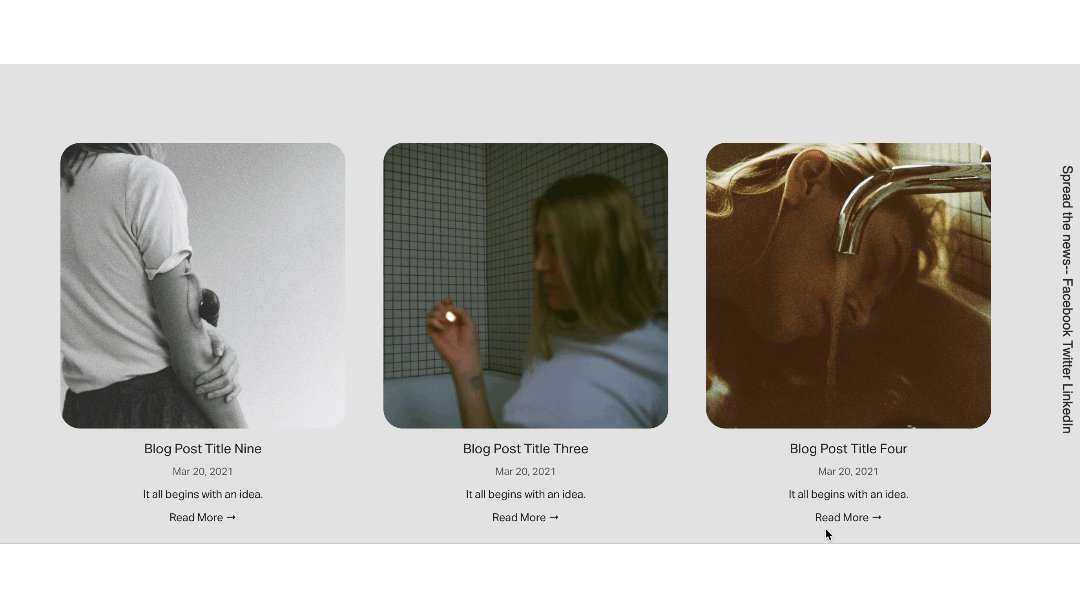
Style summary block blog images
Add rounding corner image of your blog post in your Blog Page. This plugin uses css editor and works with Squarespace 7.1
Customise 'Read More' links
Add a hover effect “read more” on the section Summary Block. This plugin uses the css editor and works with all template families.
Vertical text in Squarespace
In your Squarespace section rotate vertically any text – you can also do it inclined text. This plugin uses css editor and works with all template families.
Style Button hover in Squarespace
Add a leaf customization to your button in Squarespace. This plugin uses the css editor and works with all template families.
Full Width Scrolling Block 7.1
Make the scroll block full-width on any page section. This plugin uses css editor and works with Squarespace 7.1.